Website Rank না হওয়ার কারনগুলো The Mistakes Of SEO 2020 তে আমি ৭ টি সমস্যা নিয়ে আলোচনা করেছিলাম। আজকে এই ৭ টি বিষয় নিয়ে বিস্তারিত আলোচনা করবো এবং আরো সমস্যা র কথা বলবো যা Optimize করলে Rank এ আসা সম্ভব। আমরা যারা ওয়েবসাইট নিয়ে কাজ করছি বা যারা ওয়েবসাইট নিয়ে কাজ করার কথা ভাবছেন তারা হয়তো জানেন না যে বিষয়গুলো তে লক্ষ্য না দিলে আপনি Google এর প্রথম পেইজ এ আসতে পারবেন না। আর Google এর প্রথম পেইজ এ আসতে না পারলে আপনি Income করতে পারবেন না। আমরা যারা বহু বছর ধরে SEO নিয়ে কাজ করে আসছি আমরা দেখেছি ওয়েবসাইটে যদি সঠিকভাবে SEO Optimize না হয় তাহলে এই ওয়েবসাইট এতো সহজে Rank করে না। তাই যে বিষয়গুলো তে লক্ষ্য দিলে SEO Strategy তে ভালো Result আসবে, আমরা সেই বিষয়গুলো নিয়ে আলোচনা করবো।
Duplicate And Thin Content :
Duplicate Content হচ্ছে আপনার ওয়েবসাইট এ Similar দুটি Page আছে যা গুগলে দুটি Page ই Index। তাকে বলা হয় Duplicate Content। একই জাতীয় দুটি পেইজ ওয়েবসাইট এ কখনো থাকা যাবে না। এতে ওয়েবসাইটের অনেক ক্ষতি হয় এবং Rank এ যাওয়া প্রায় অসম্ভব। আর Thin Content হচ্ছে আপনি যে Content লিখছেন তা আপনার ওয়েবসাইটে বা আপনার Visitor দের কাছে পুরোপুরি এই জিনিস টা দিচ্ছেন না। এতে করে আপনার Visitor Properly কোন Information পাচ্ছে না । এই সমস্যা কে বলা হয় Thin Content। তাই যখনই Content লিখবেন চেষ্টা করবেন সব Information একটি পেইজ এর মধ্যে দেওয়ার । যেমন ঃ যদি কোন Content 1000 Word এর হয় তাহলে আপনি 500 Word এর Content না লিখে 1000 Word এর Content লিখবেন যাতে আপনার Information এ কোন ব্যাঘাত না ঘটে।
Choose Wrong Title :
আমরা বেশিরভাগ ক্ষেত্রে এখন Google এ সবকিছু সার্চ দিয়ে থাকি । Google এ সার্চ করার পর আমাদের কে বিভিন্ন ওয়েবসাইটের Title দেখায় । যখন কোন ভিজিটর গুগলে সার্চ করবে তখন সে ঐ ওয়েবসাইট এ ডুকবে যে ওয়েবসাইট এর Title আকর্ষনীয় । আপনি এমন একটি Title Select করুন যা দেখতে এবং শুনতে অনেক ভালো লাগে । অনেকেই আছেন যারা অনেক Long Title দিয়ে থাকেন কিন্তু SEO এর ক্ষেত্রে Long Title দেয়া যাবে না । তাই Standard হলো Short Title দিয়ে ওয়েবসাইটের পেইজ কে আকর্ষনীয় করে তুলা ।
404 Error Page :
আমরা অনেক ওয়েবসাইটে দেখে থাকবো যে 404 Error Page বা Page Not Found বিভিন্ন পেইজ । এই 404 Error Page দেখানোর কারণ হচ্ছে আপনি এই পেইজটি ডেলেট করে দিয়েছেন CMS বা Content Management System থেকে কিন্তু এই পেজটি গুগলে ইনডেক্স হয়েগিয়েছে এর জন্য বিভিন্ন ওয়েবসাইটে 404 Error Page বা Page Not Found দেখায়। এই সমস্যাটি SEO এর জন্য অনেক বড় ক্ষতির কারন হয়ে দাঁড়ায় । আপনি যদি কোন ওয়েবসাইটে Sign Up করেন Backlink এর জন্য আর পেইজটি যদি 404 Error Page বা Page Not Found দেখায় তাহলে আপনি দেখবেন সেইভাবে কোন Benefit পাচ্ছেন না । আর এই 404 Error Page বা Page Not Found সরানোর জন্য আপনি Google Search Console এ গিয়ে দেখতে পারেন । বা আপনি বিভিন্ন SEO Tools এর সাহায্যে 404 Error Page Remove করতে পারেন । যেমন ঃ Ahrefs, SEO Tools Etc।
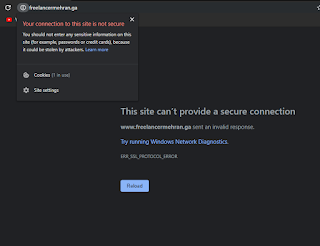
Website URL Without HTTPS :
২০২০ সালের জন্য এই ভুলটি অনেক বড় সমস্যার কারন SEO এর জন্য । আপনার ডোমেইন টি তে যদি SSL Certificate না থাকে তাহলে আপনি ৫০% ভিজিটর হারাবেন। SSL এর পূর্ণরুপ হচ্ছে Secure Sockets Layer । এর মানে হচ্ছে আপনার ওয়েবসাইট টি Secure থাকা । এখন আপনার ওয়েবসাইট যদি Secure না থাকে মানে SSL Certificate না থাকে তাহলে একটা ভিজিটর যখন আসবে তখনই সে দেখবে এই ওয়েবসাইট টি Secure নয় এবং সাথে সাথে সে চলে যাবে।
তাই আপনাকে SSL Certificate যুক্ত ডোমেইন ব্যাবহার করতে হবে আপনি Adsense Website অথবা Affiliate Website যেটা করেন।
Choose Wrong Keywords :
আমরা যখন ওয়েবসাইট তৈরি করি তখন আমাদের লক্ষ্য থাকে Targeting Keyword দিয়ে আমাদের ওয়েবসাইটে Organic Visitor নিয়ে আসা। কিন্তু আমরা সঠিক Keyword না দিয়ে যেগুলো আমাদের প্রয়োজন নেই আমরা সেই Keyword গুলো ব্যাবহার করি। এতে করে আমাদের ওয়েবসাইটে ভিজিটর এর সংখ্যা কমে যায়। যেমন ঃ আপনি মনে করেন সিলেটের কাপড়ের ব্যাবসা করেন। কিন্তু আপনি ভাবছেন একটি ওয়েবসাইট বানিয়ে আপনি এই কাপড়গুলো ওয়েবসাইটের মাধ্যমে Sell করবেন। তখন আপনি ওয়েবসাইট তৈরি করার পর Keyword Research করবেন। তখনি আপনাকে মাথায় রাখতে হবে আপনি যদি শুধু সিলেটের মানুষের কাছে কাপড় বিক্রি করতে চান তাহলে আপনি Keyword নিতে পারেন Clothe In Sylhet। এখন আপনি যদি সম্পূর্ণ বাংলাদেশ কে টার্গেট করেন তাহলে আপনি কোনভাবেই আপনার প্রোডাক্ট টি সেল করতে পারবেন না। কারন আপনি শুধু সিলেটের ভিতরে আপনার প্রোডাক্ট টি সেল করতে পারবেন। তাহলে আপনি কেন পুরো বাংলাদেশ কে নিয়ে চিন্তা করবেন । এতে করে আপনার মুল্যবান সময় নষ্ট করবেন। আর ওয়েবসাইটে ভিজিটর আনার জন্য Keyword অত্যন্ত গুরুত্বপূর্ণ ভুমিকা পালন করে।
Keyword Stuffing :
Keyword Stuffing হচ্ছে আপনি যদি আপনার টার্গেটেট Keyword অতিরিক্ত মাত্রায় আপনার কন্টেন্ট এ ব্যাবহার করেন তাহলে সেটাকে বলা হয় Keyword Stuffing। Keyword Stuffing একটা ওয়েবসাইটের জন্য অনেক ক্ষতির কারন। আপনি আপনার কন্টেটে কতবার Keyword ব্যাবহার করবেন তা গুগল কখনো বলে নি। কিন্তু আমরা যারা SEO নিয়ে কাজ করছি আমরা দেখেছি একটি কন্টেন্টে ৩ থেকে ৪ বার Keyword বসানো যায় যদি এই কন্টেন্টি ১০০০ ওর্য়াডের হয়। আপনি যদি Keyword Stuffing করেন তাহলে আপনার কন্টেন্টের Value থাকবে না। তাই আপনি LSI Keyword ব্যাবহার করতে পারেন। LSI এর পূর্ণরুপ হচ্ছে Latent Semantic Indexing। এই LSI Keyword হলো আপনার Main Keyword এর Related Keyword। যেমন ঃ আপনার যদি Main Keyword হয় Clothe In Sylhet তাহলে এর Related Keyword হচ্ছে Best Clothe In Sylhet ব্যাবহার করতে পারেন, আপনার কন্টেন্টের মধ্যে। এতে করে আপনার কন্টেন্টের Value বজায় থাকবে।
Slow Loading Speed :
আপনার ওয়েবসাইটের Loading Speed যদি ৩ সেকেন্ডের মধ্যে না হয় তাহলে ৯০% ভিজিটর হারানোর সম্ভাবনা থাকে। যদি আপনার ওয়েবসাইটের পেইজ Slow হয় তাহলে ভিজিটর আসার সাথে সাথেই আপনার ওয়েবসাইট থেকে বেরিয়ে যাবে। এতে করে আপনি ভিজিটর হারাবেন এবং আপনার ওয়েবসাইটের Bounce Rate বাড়তে থাকবে। আপনি গুগলে যদি Google Page Speed লিখে যদি সার্চ করেন তাহলে একটি ওয়েবসাইট আসবে গুগলের আপনি তাদের ওয়েবসাইটে ডুকে আপনার ওয়েবসাইটের Loading Speed চেক করতে পারেন।
আর আপনার যদি মোবাইলে Loading Speed ভালো থাকে তাহলে গুগল আপনাকে মোবাইল সার্চ রিজাল্টে আপনাকে Rank এ দিয়ে দিবে। আর Loading Speed বাড়ানোর জন্য আপনাকে ভালো মানের Hosting কিনতে হবে। যদি আপনার ভালোমানের Hosting থাকে তাহলে Loading Speed ৩ সেকেন্ডের মধ্যেই হয়ে যাবে।
এগুলো ছাড়াও আপনি আরো যে বিষয়গুলো মাথায় রাখবেন SEO এর জন্য সেগুলো হলো ঃ













No comments:
Post a Comment